Painéis “Graffiti #PraCegoVer” promovem inclusão artística para deficientes visuais
Primeiros graffitis em braile do mundo que promovem a inclusão dos deficientes visuais nas expressões da arte de rua!
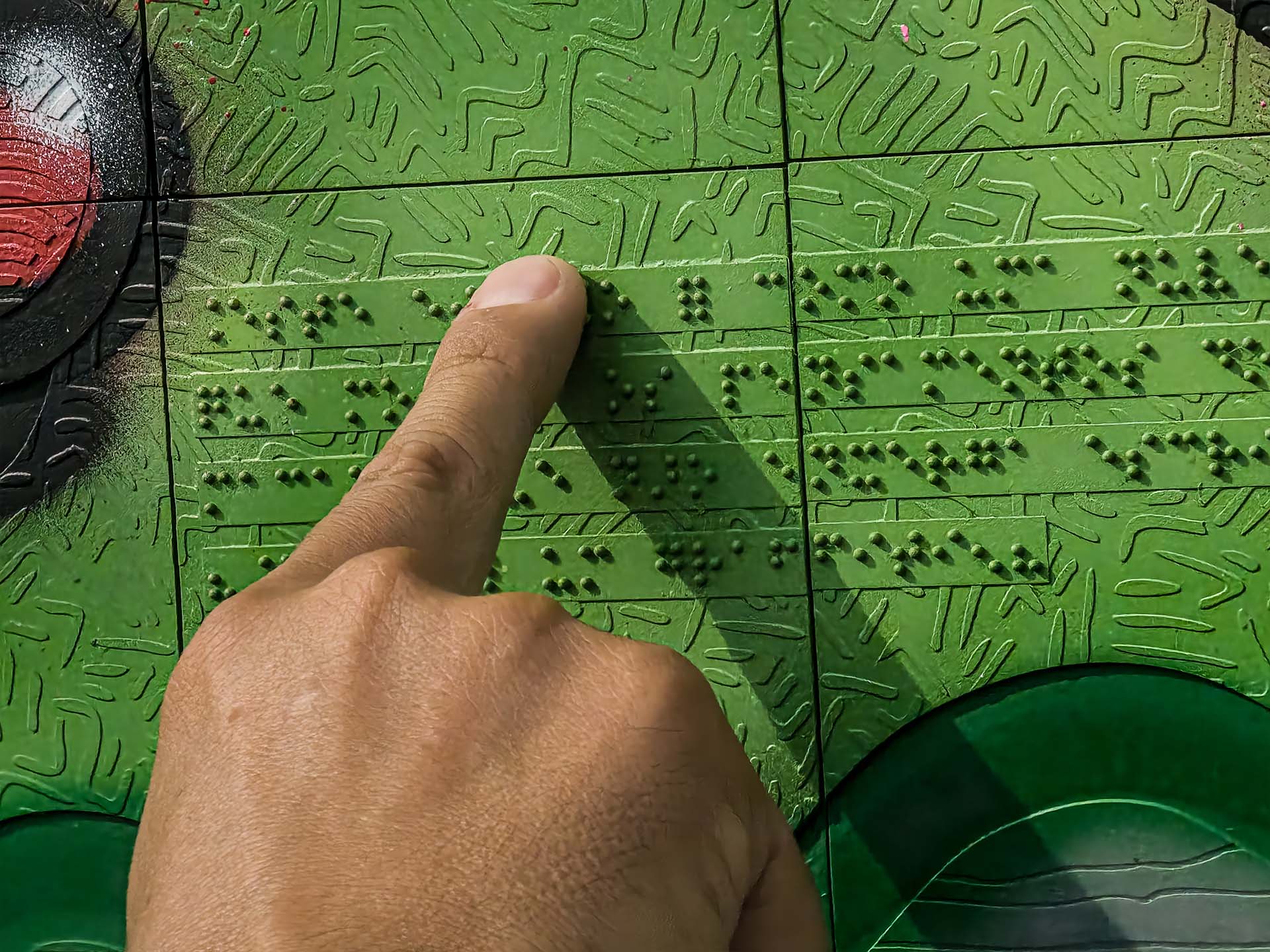
Um Graffiti totalmente inclusivo onde deficientes visuais “enxergam” e vivenciam a arte de rua. Não adaptamos uma arte para torná-la inclusiva, mas desenvolvemos a arte inovadora com os não-videntes no centro do processo de criação.
Todos os painéis foram recheados com texto tátil contendo em palavras a imagem, sua cor, textura, descrevendo por completo, com e através das dimensões dos muros, as artes urbanas. Uma audiodescrição acessada via QR Code complementa a percepção dos não fluentes em Braille.
Arte, cidadania e inclusão para todos!
Como surgiu o “Graffiti #PraCegoVer”
A iniciativa surgiu a partir da percepção de que enquanto os videntes podem admirar e se emocionar com a magnitude das pinturas de rua, os deficientes visuais são privados dessa experiência e do exercício de cidadania trazido pela democratização da arte urbana.
Com o objetivo de mudar essa realidade, o projeto Graffiti #PraCegoVer é o pioneiro na criação de murais de grafite em braille, táteis com texturas detalhando as formas da imagem, suas cores e dimensões, proporcionando uma experiência completa e imersiva.
“A democratização e a inserção da arte para além do sentido visual, além de inclusiva, é transformadora do espaço público, uma vez que a arte manifesta a presença e os discursos de diversos agentes históricos”, diz o Curador do Projeto, Roberto Parisi.
Para alcançar esse objetivo, foram realizados inúmeros diálogos e parcerias com entidades sociais, produtores culturais, acadêmicos, engenheiros e artistas.
O projeto conta com diferentes atividades para promover a inclusão e disseminar a técnica desenvolvida.
“Nosso objetivo é difundir a técnica por nós desenvolvida de aplicação tridimensional para Graffiti, fornecendo informações e subsídios para que todos sejam incluídos no Graffiti através de workshops e viabilização financeira a outros artistas que queiram replicar a técnica”, explica o Diretor Artístico, Murillo Denardo.
━ E A PRÓXIMA EDIÇÃO
VEM AÍ A 3ª EDIÇÃO

━ Confira o que já rolou nas
EDIÇÕES DO PROJETO

━ Mas afinal de contas,
COMO É FEITO?
Criação da Arte
Por meio de uma curadoria minuciosa, o artista desenvolve diferentes esboços nas dimensões específicas de cada localidade e necessidades adaptativas dos espaços.
Escolhendo o desenho, são feitos ajustes finos na complexidade e formas dos elementos visuais, a fim de garantir que possam ser interpretados com as mãos.
Digitalização
A arte então é completamente digitalizada e transformada em 3D com uso de softwares.
A partir daí são desenvolvidas texturas, elevações, sulcos, Braille e outros recursos táteis para que possam não apenas compor um visual interessante, mas também servir de guia para as mãos dos futuros interlocutores.
Impressão 3D
O arquivo digitalizado é preparado para impressão 3D, sendo fatiado em muitos tijolinhos com dimensões de 10x20cm.
Esses tijolinhos serão feitos em resina para que possuam um toque agradável e um encaixe preciso para que sejam posicionados e colados numa estrutura, formando o desenho do muro em tamanho real, ainda fora da parede.
Fixação e Pintura
Com todos os tijolos posicionados e colados, começa um grande processo de revisão e acabamento, garantindo a fluidez do tato sobre a peça final.
Após este processo, a estrutura com todos os tijolos colados é seguramente embalada para transporte e está pronta para ser fixada no muro, chegando o momento do artista pintar com spray.

━ AINDA MAIS ACESSIBILIDADE
OPENMAPS
A Open Senses, startup focada em acessibilidade comunicacional e comandada pelo CEO e fundador Paullo Anaya, em parceria com a Mosaiky, está apoiando o projeto Grafitti #PraCegoVer® fornecendo audiodescrição de qualidade para todas as peças expostas e espalhadas pelo Brasil.
As audiodescrições compostas por roteiristas profissionais e consultores PCD visuais qualificados acompanham o Braille e texturas presentes nas peças, bem como também podem ser ouvidas através de um QR code. Mas desta vez, vamos um passo além para garantir mais conforto aos interlocutores das obras.
O projeto conta com o aplicativo OpenMaps, desenvolvido pela Open Senses, utilizando tecnologia IoT para propagar de forma livre as audiodescrições, bastando baixar o app OpenMaps no smartphone e estar com ele aberto durante o passeio.
Ao passar pelos locais onde estão as obras expostas, os usuários recebem diretamente em seus smartphones a locução e podem desfrutar do conteúdo abordado. Cultura com liberdade, livre de QR Codes e ajudantes para encontrar as informações.

